How to set up privacy policy on Shopify??
How to add policies to footer shopify??
How to add a privacy policy to Shopify??
Are you looking for the right guidance on these queries?? If YES, Then you are at the right place!!
I will explain to you step by step how to add a policy to the footer, so follow the steps one by one.
When you set up the eCommerce website on the Shopify platform, pages like the Refund policy, Privacy policy, Terms of Service, and Shipping policy, are the most important pages for the eCommerce business.
Today we are going to learn how to create policy pages and add them to the footer.
How to add Privacy policy to Shopify footer
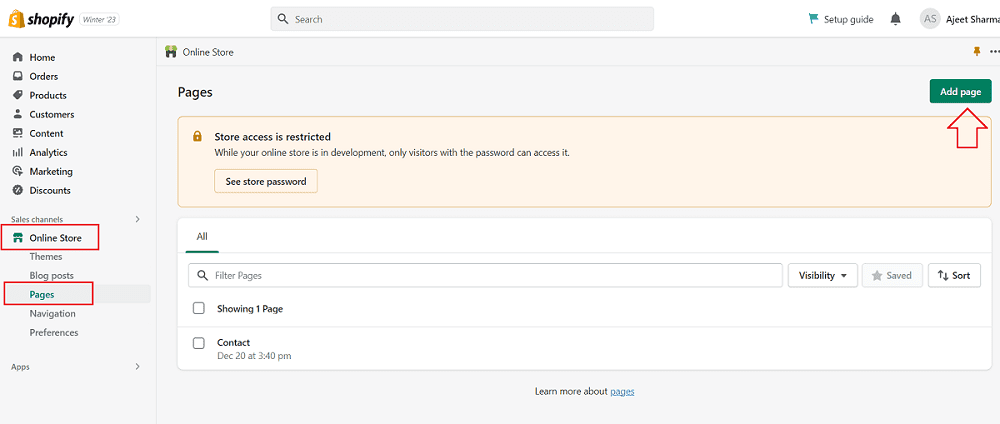
Step 1 – Login into your Shopify store admin center and click on the “Online Store” button and click on the “Pages” button (you will find this on the left side) refer to the below image for reference.
you will see a new window in the middle of the page or right side with a list of all existing pages of your site, now click on the “Add Page” button (see on the top right corner).

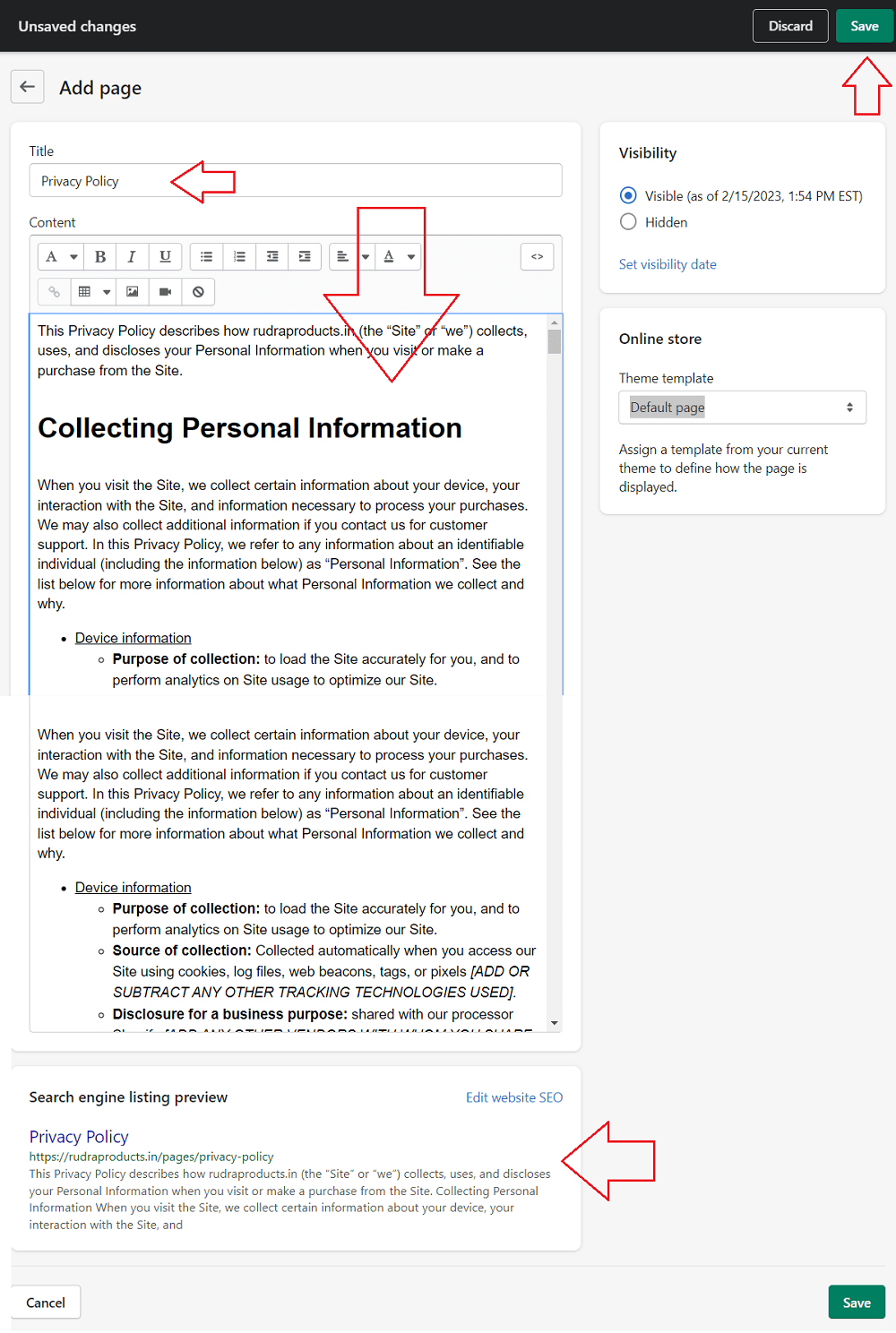
Step 2 – After clicking on the “Add Page” button, you will see the text editor form to fill in the details.
Add the page title for example “Privacy Policy” and content.
You can eighter use the Shopify template-generated privacy policy content where you will have to make changes according to your company terms or get your legal department to write the policy matter for your site and paste that content into the page like the below image and click on the “save” button.

privacy policy page with content
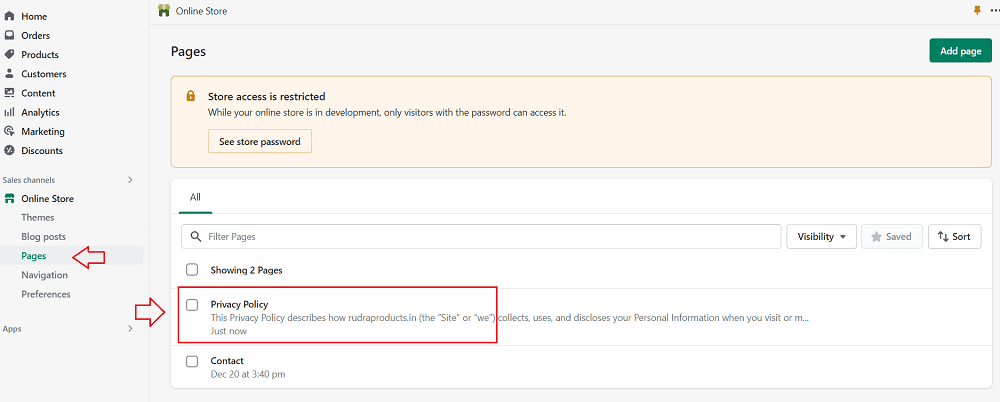
Step 3 – Now you have created the “Privacy Policy” page in your Shopify store successfully. Click on the “Pages” and see your newly created page will be listed on all pages (Refer to the below image).

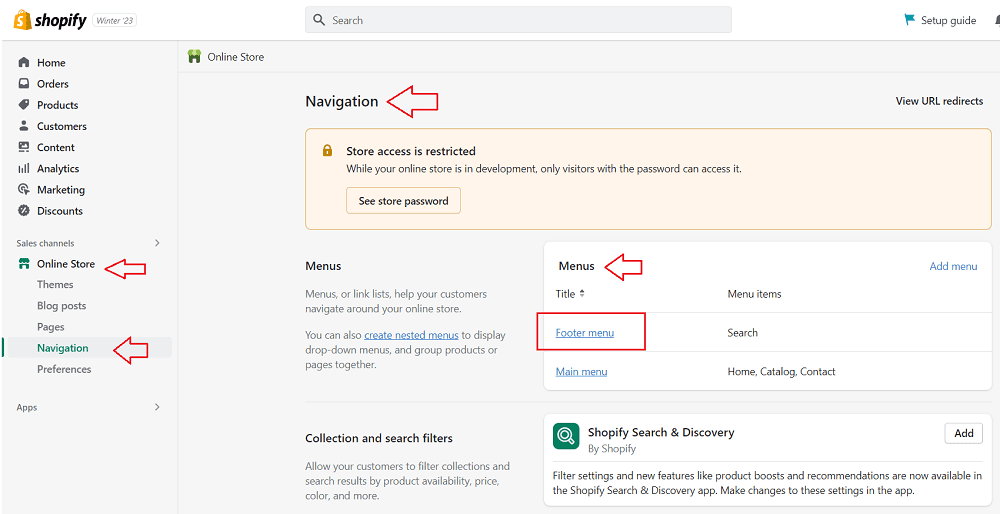
Step 4 – Now you have to add this Privacy Page to the footer section of the Shopify store. So, click on “Navigation” under the “Online Store” and click on the “Footer Menu” under the “Menus” section (Refer to the below image).

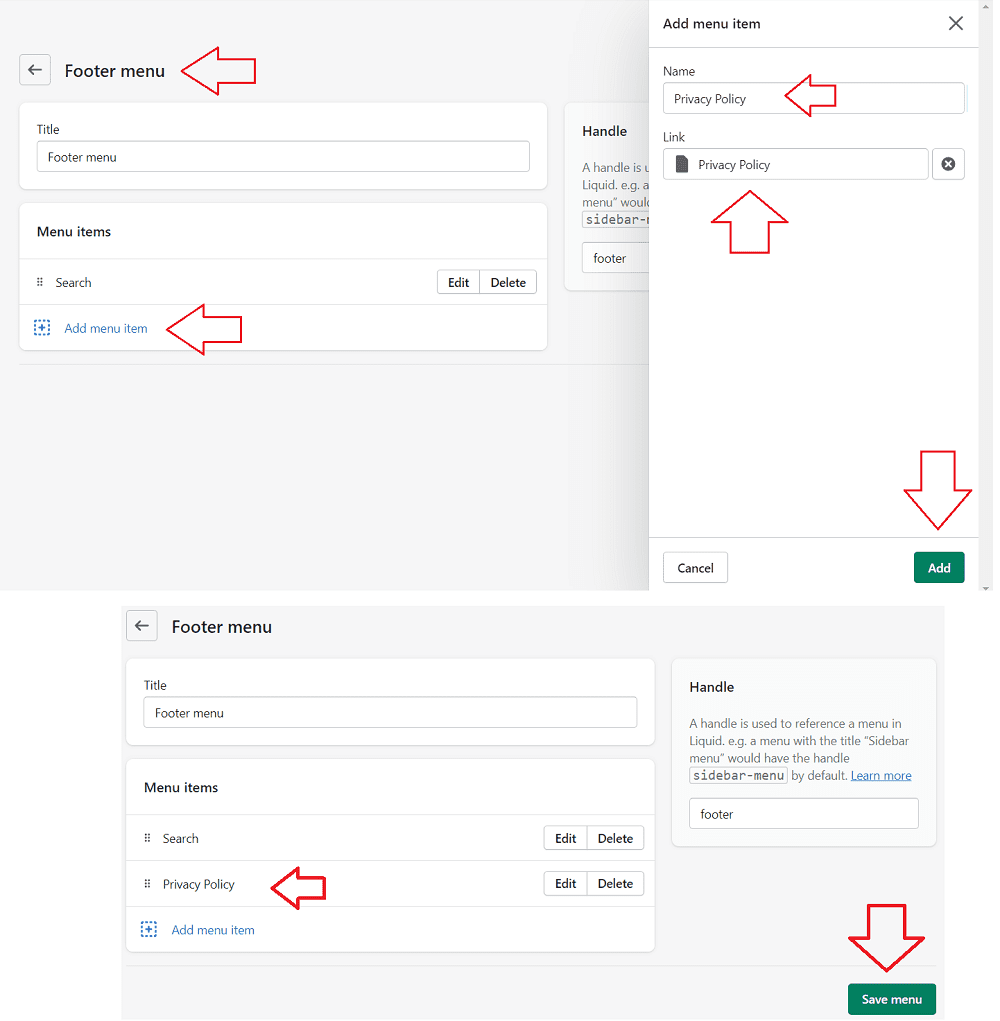
Step 5 – After clicking in the “Footer Menu”, you will see the option to “add menu item” under the Menu items.
Add the Name and select the link from the “Link” box, click inside the Link Box, select the pages, select the “Privacy Policy” page (Refer to the below image), and click on the “Add” button.
Now you can see the “Privacy Policy” item added under the “Menu items” section and now click on the “Save Menu” button.

So finally, the Navigation link has been added to the footer section of your Shopify site.
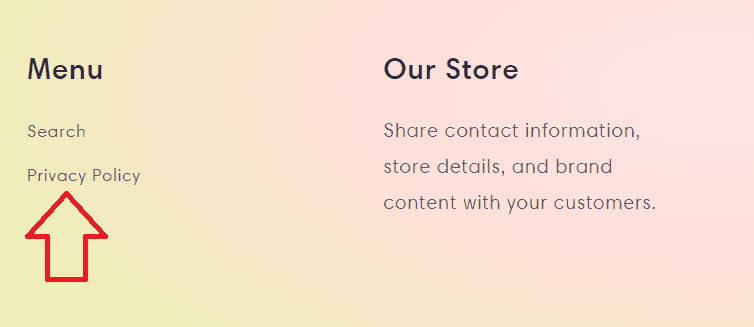
Now you have successfully learned How to add privacy policy to shopify footer, refer to the below image.