How to insert favicon on Shopify??
How to install favicon on Shopify??
How to add favicon to Shopify theme??
If you are looking for the answer to these queries, then you are in the right article.!!
I am going to explain to you how to add favicon in Shopify step by step, so keep reading and follow the steps one by one.
What is Shopify favicon?
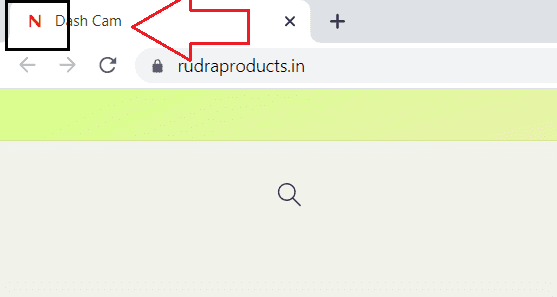
When you open your website, in the browser tab, look at the top left corner Favicon of the website will be visible. Favicon is part of branding, it’s a very small icon of your brand name, so today we are going to learn:
Shopify favicon size is 32×32 px, so make sure you keep ready your favicon image before login into the Shopify store.
Favicon makes an impression in the customer’s mind, it’s a brand recaller. The favicon image helps in brand awareness of the product image, it generates authenticity of the website in the customer’s mind.
Shopify Favicon is an important part of your online store Theme, hope you understood now what is a favicon on Shopify.

How to add Favicon in Shopify
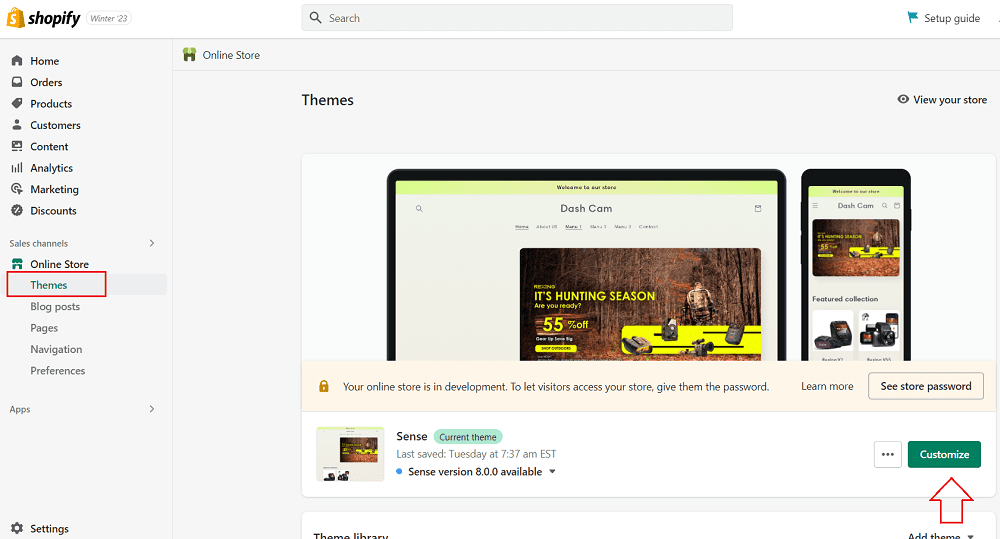
Step 1 – Login into the Shopify store admin center, click on the “Online Store” and “Themes” (Options are in the left panel), and click on the “Customize” button (Refer to the below image).

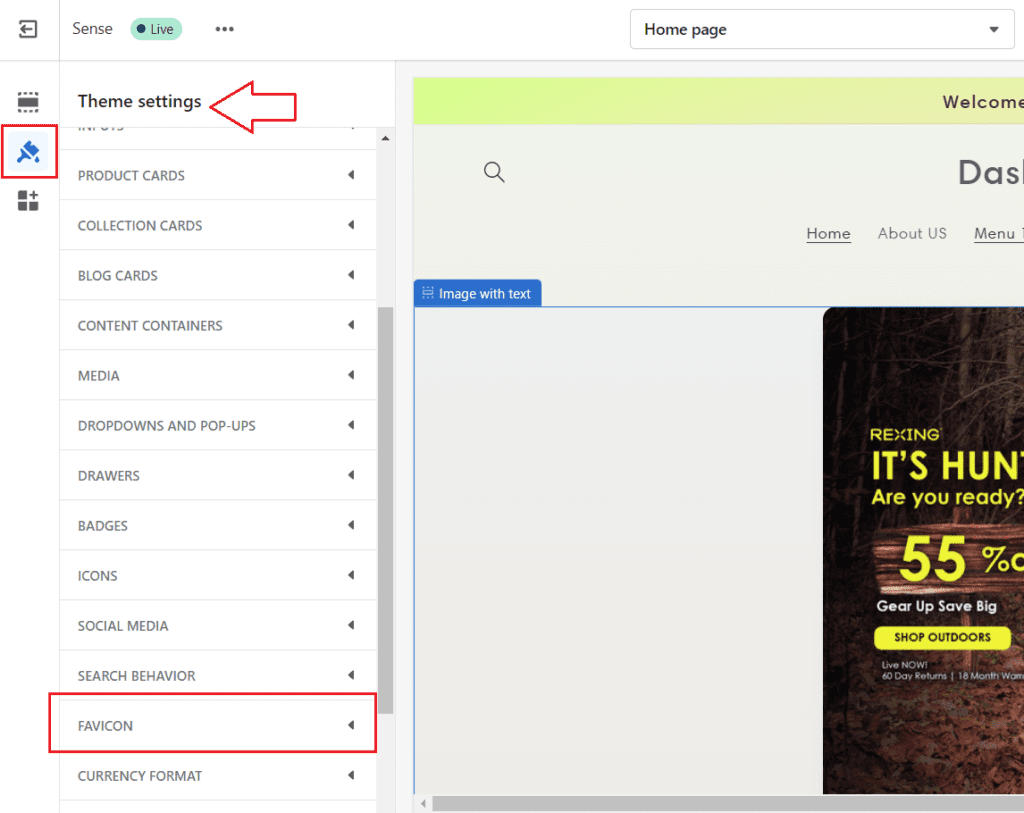
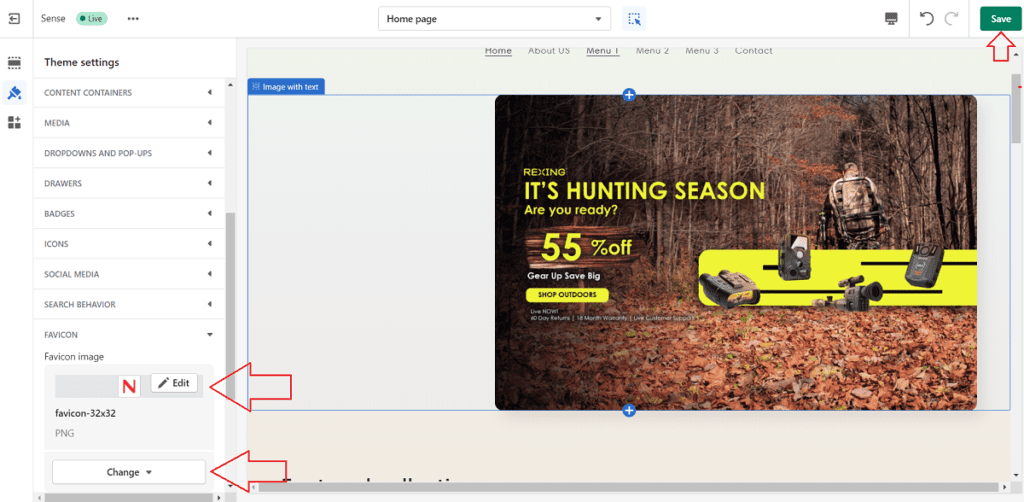
Step 2 – After clicking on the “Customize” button click on the “Theme Settings”, and click on the “Favicon” link (you can find this option on the left, refer to the below image).

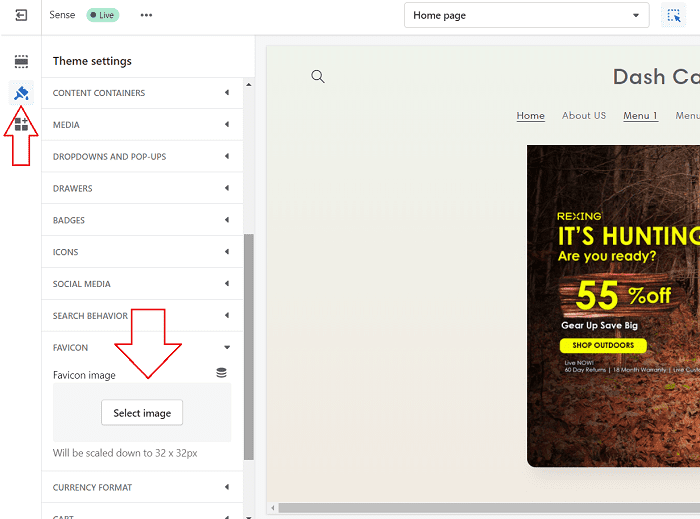
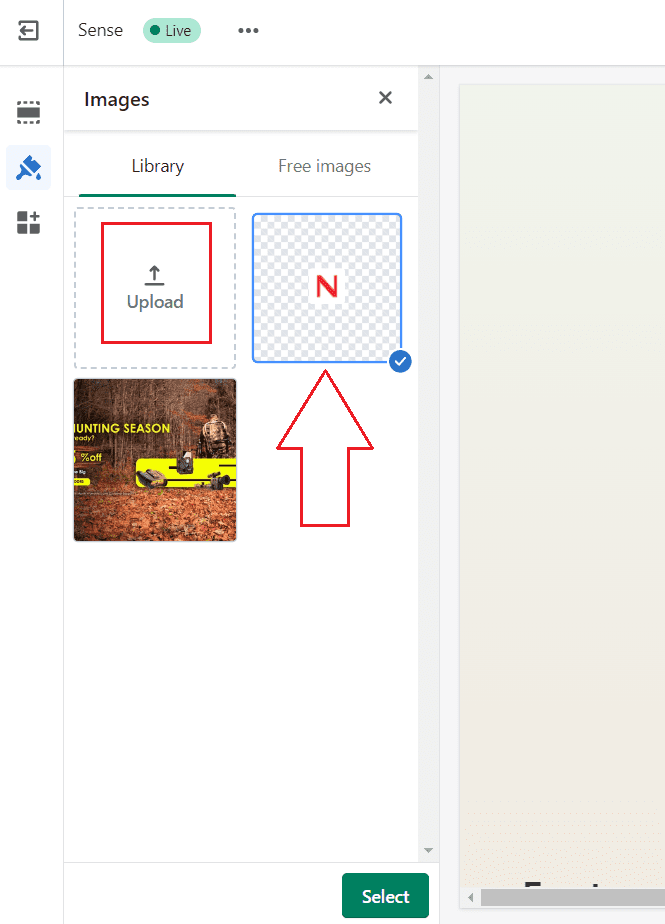
Step 3 – After clicking on the “Favicon” link, you will get an option to upload the Favicon image (Refer to the below image).

Step 4 – After Selecting the favicon image and upload it to the Shopify Store and click on the “Save” button (Refer to the below image).
in the below image, I have uploaded my Favicon image “N”, same like that you can also add your favicon image to the Shopify store.

Step 5 – After uploading the Favicon, you saved and now you have to click on the “Save” button in the “Theme Settings”(Refer to the below image), and it’s done, you can change the Favicon or upload a new one as well using these steps.
so these were the steps How to add favicon in Shopify store or how to change favicon on shopify from Shopify store.

So you have learned How to add Favicon Shopify Store or how to change favicon on shopify store step by step.

Favicon size Shopify
What is the Error Shopify favicon not showing
After adding favicon to Shopify theme, it should be visible on the browser tab left corner. It should be visible not only home page but all the sub pages as well.
After adding favicon, if it’s not showing on the browser tab, then there could be some issue, that you need to check and fix. First, check your theme. liquid file if the favicon code is added or not.
Login to your Shopify store, click on the “Online Store” –> Themes –> click on the current theme customize button and click on Edit code.
Refer to the below image, highlighted code should be added in the theme.liquid page, if missing, please add and click on the same.
Favicon code – size you can set eighter 32×32 px or 16×16 px depending on your theme structure.
{%- if settings.favicon != blank -%}
<link rel="shortcut icon" href="{{ settings.favicon | img_url: '32x32' }}" type="image/png">
{%- endif -%}

Free favicon generator
Here is the list of few popular free favicon generator online tools to create favicon and upload to the Shopify store. You don’t need to download these tools software on your machine, simple open them in the browser and create your Favicon.
- https://favicon.io/
- https://realfavicongenerator.net/
- https://www.favicon-generator.org/
- https://redketchup.io/favicon-generator
- https://www.ionos.com/tools/favicon-generator
- https://formito.com/tools/favicon
- https://www.favicon.cc/
Read More
- How to create coming soon page on Shopify
- Can I Use Personal PayPal account on Shopify?
- BigCommerce vs Shopify vs SquareUp: Read it before purchasing
- Is Shopify a scam or Is Shopify Legit?
- Is Shopify worth it for a small business?
- What is Shopify and how does it work
- Is Shopify Dropshipping still worth it??
- How to Remove an App from Shopify
- How to add a video to the Shopify homepage in Dawn Theme
- How to change the font on the Shopify Dawn theme
- How to add a customer review section on the Shopify product page
- How to add discounts in Shopify Store